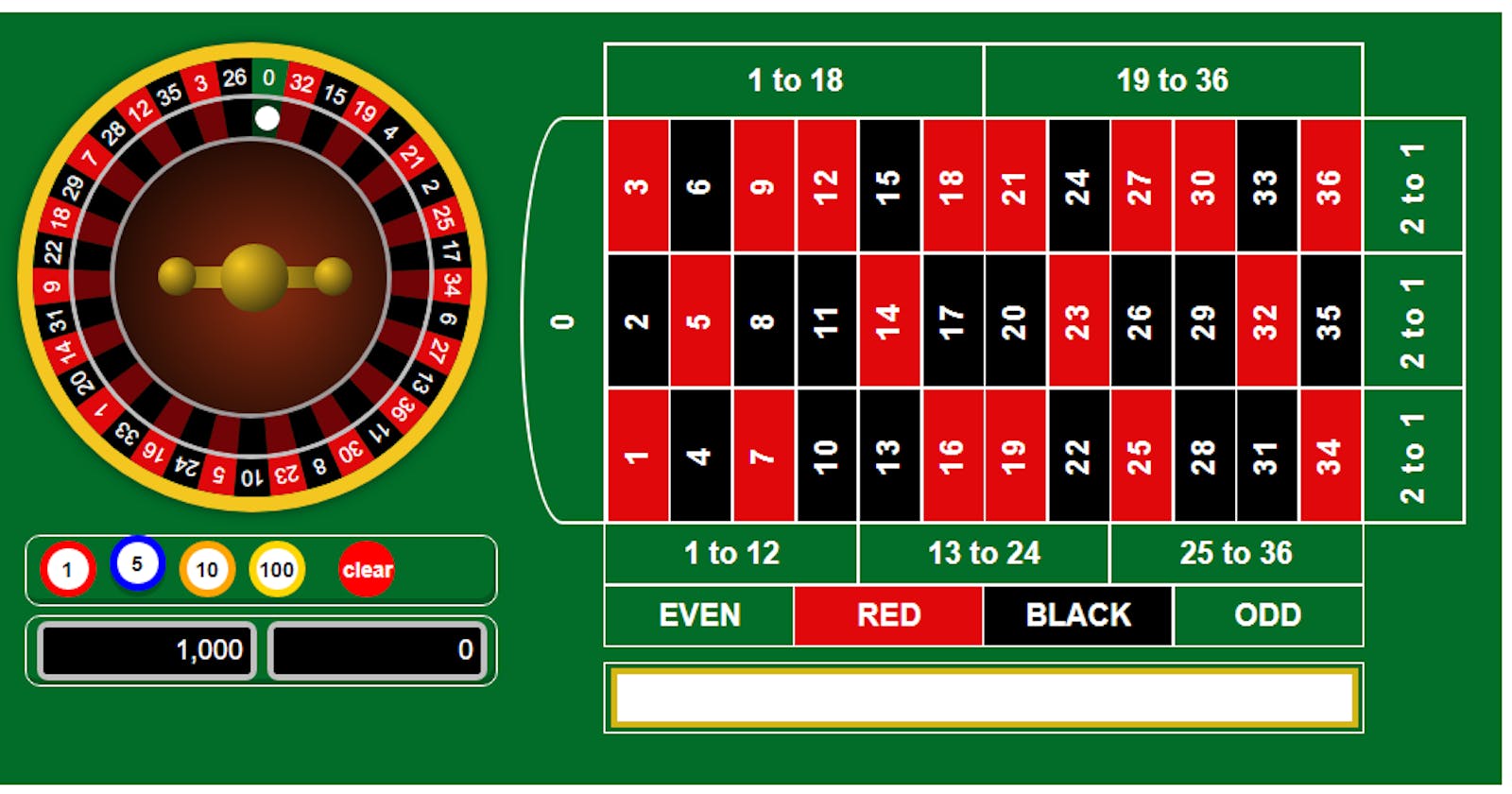
This isn't meant to be a definitive "how to" on the subject, more of a "how I did it". Because this is quite a big project, I've split the blog into different parts. In this part we'll be focusing on creating the betting table using Javascript and CSS.
First I created the container element
let container = document.createElement('div');
container.setAttribute('id', 'container');
document.body.append(container);
Which basically translates to
<div id="container"></div>
Then I created a function named buildBettingBoard
function buildBettingBoard(){
}
In that function I created the betting board wrapper
let bettingBoard = document.createElement('div');
bettingBoard.setAttribute('id', 'betting_board');
followed by the winning lines wrapper
let wl = document.createElement('div');
wl.setAttribute('class', 'winning_lines');
followed by the potential winning points starting from top to bottom
var wlttb = document.createElement('div');
wlttb.setAttribute('id', 'wlttb_top');
wlttb.setAttribute('class', 'wlttb');
for(i = 0; i < 11; i++){
let j = i;
var ttbbetblock = document.createElement('div');
ttbbetblock.setAttribute('class', 'ttbbetblock');
ttbbetblock.onclick = function(){
let num = (j == 0)? '1, 2, 3, 4, 5, 6' : ((j == 1)? '4, 5, 6, 7, 8, 9' : ((j == 2)? '7, 8, 9, 10, 11, 12' : ((j == 3)? '10, 11, 12, 13, 14, 15' : ((j == 4)? '13, 14, 15, 16, 17, 18' : ((j == 5)? '16, 17, 18, 19, 20, 21' : ((j == 6)? '19, 20, 21, 22, 23, 24' : ((j == 7)? '22, 23, 24, 25, 26, 27' : ((j == 8)? '25, 26, 27, 28, 29, 30' : ((j == 9)? '28, 29, 30, 31, 32, 33' : '31, 32, 33, 34, 35, 36')))))))));
var objType = 'double_street';
setBet(num, objType, 5);
};
wlttb.append(ttbbetblock);
}
wl.append(wlttb);
for(c = 1; c < 4; c++){
let d = c;
var wlttb = document.createElement('div');
wlttb.setAttribute('id', 'wlttb_'+c);
wlttb.setAttribute('class', 'wlttb');
for(i = 0; i < 12; i++){
let j = i;
var ttbbetblock = document.createElement('div');
ttbbetblock.setAttribute('class', 'ttbbetblock');
ttbbetblock.onclick = function(){
if(d == 1 || d == 2){
var numA = ((2 - (d - 1)) + (3 * j));
var numB = ((3 - (d - 1)) + (3 * j));
var num = numA + ', ' + numB;
}
else{
var numA = (1 + (3 * j));
var numB = (2 + (3 * j));
var numC = (3 + (3 * j));
var num = numA + ', ' + numB + ', ' + numC;
}
var objType = (d == 3)? 'street' : 'split';
var odd = (d == 3)? 11 : 17;
setBet(num, objType, odd);
};
wlttb.append(ttbbetblock);
}
wl.append(wlttb);
}
Broken down. First there are the top winning points wrapper
var wlttb = document.createElement('div');
wlttb.setAttribute('id', 'wlttb_top');
wlttb.setAttribute('class', 'wlttb');
Then, because there are 11 potential betting points, I wrapped them up in a loop and added in each element
for(i = 0; i < 11; i++){
let j = i;
var ttbbetblock = document.createElement('div');
ttbbetblock.setAttribute('class', 'ttbbetblock');
Each element has its own click event
ttbbetblock.onclick = function(){
let num = (j == 0)? '1, 2, 3, 4, 5, 6' : ((j == 1)? '4, 5, 6, 7, 8, 9' : ((j == 2)? '7, 8, 9, 10, 11, 12' : ((j == 3)? '10, 11, 12, 13, 14, 15' : ((j == 4)? '13, 14, 15, 16, 17, 18' : ((j == 5)? '16, 17, 18, 19, 20, 21' : ((j == 6)? '19, 20, 21, 22, 23, 24' : ((j == 7)? '22, 23, 24, 25, 26, 27' : ((j == 8)? '25, 26, 27, 28, 29, 30' : ((j == 9)? '28, 29, 30, 31, 32, 33' : '31, 32, 33, 34, 35, 36')))))))));
var objType = 'double_street';
setBet(num, objType, 5);
};
As you can see, I set j = i because the function only recognises the last i in the loop which causes all sorts of problems. I then iterated over the possible combinations for each betting block, but this looks a bit messy and confusing, so I placed the combinations into an equation that's easier to understand. Knowing the first line consists of "1, 2, 3, 4, 5, 6" and seeing each combination that followed, I concluded the best formula to use would be
var numA = (1 + (3 * j));
var numB = (2 + (3 * j));
var numC = (3 + (3 * j));
var numD = (4 + (3 * j));
var numE = (5 + (3 * j));
var numF = (6 + (3 * j));
let num = numA + ', ' + numB + ', ' + numC + ', ' + numD + ', ' + numE + ', ' + numF;
Obviously all of that could be put into one line, but for the sake of readability, I'll leave it as it is.
Next I set an objType, in this case "double_street" and then called upon the setBet function which I will be demonstrating at the end and contains: the number combination, objType and payout/odds for the bet. I repeated for the rest of the TTB lines. I then worked on the left to right winning combinations
for(c = 1; c < 12; c++){
let d = c;
var wlrtl = document.createElement('div');
wlrtl.setAttribute('id', 'wlrtl_'+c);
wlrtl.setAttribute('class', 'wlrtl');
for(i = 1; i < 4; i++){
let j = i;
var rtlbb = document.createElement('div');
rtlbb.setAttribute('class', 'rtlbb'+i);
rtlbb.onclick = function(){
var numA = (3 + (3 * (d - 1))) - (j - 1);
var numB = (6 + (3 * (d - 1))) - (j - 1);
let num = numA + ', ' + numB;
setBet(num, 'split', 17);
};
wlrtl.append(rtlbb);
}
wl.append(wlrtl);
}
And finally on the corner bet blocks which are the bets for any four numbers
for(c = 1; c < 3; c++){
var wlcb = document.createElement('div');
wlcb.setAttribute('id', 'wlcb_'+c);
wlcb.setAttribute('class', 'wlcb');
for(i = 1; i < 12; i++){
let count = (c == 1)? i : i + 11;
var cbbb = document.createElement('div');
cbbb.setAttribute('id', 'cbbb_'+count);
cbbb.setAttribute('class', 'cbbb');
cbbb.onclick = function(){
var numA = '2';
var numB = '3';
var numC = '5';
var numD = '6';
let num = (count >= 1 && count < 12)? (parseInt(numA) + ((count - 1) * 3)) + ', ' + (parseInt(numB)+((count - 1) * 3)) + ', ' + (parseInt(numC)+((count - 1) * 3)) + ', ' + (parseInt(numD)+((count - 1) * 3)) : ((parseInt(numA) - 1) + ((count - 12) * 3)) + ', ' + ((parseInt(numB) - 1)+((count - 12) * 3)) + ', ' + ((parseInt(numC) - 1)+((count - 12) * 3)) + ', ' + ((parseInt(numD) - 1)+((count - 12) * 3));
var objType = 'corner_bet';
setBet(num, objType, 8);
};
wlcb.append(cbbb);
}
wl.append(wlcb);
}
Then I appended the winning lines block to the betting board
bettingBoard.append(wl);
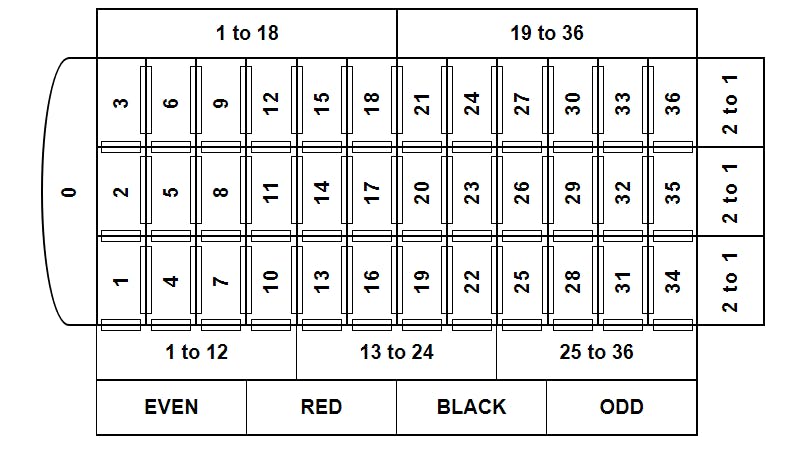
Right now, not much is going to happen when you load the page because the function hasn't been called on and there's no styling. But basically what's just been written is all of the potential betting points such as the corner bets as well as the 2, 3 & 6 number splits that aren't drawn on directly to the board. Once the styling is done, you'll see these points bordered for now.
Now it's time to draw the table. At the top of the table I placed the "1 to 18" and 19 to 36 betting points
let bbtop = document.createElement('div');
bbtop.setAttribute('class', 'bbtop');
let bbtopBlocks = ['1 to 18', '19 to 36'];
for(i = 0; i < bbtopBlocks.length; i++){
let f = i;
var bbtoptwo = document.createElement('div');
bbtoptwo.setAttribute('class', 'bbtoptwo');
bbtoptwo.onclick = function(){
let num = (f == 0)? '1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 15, 16, 17, 18' : '19, 20, 21, 22, 23, 24, 25, 26, 27, 28, 29, 30, 31, 32, 33, 34, 35, 36';
var objType = (f == 0)? 'outside_low' : 'outside_high';
setBet(num, objType, 1);
};
bbtoptwo.innerText = bbtopBlocks[i];
bbtop.append(bbtoptwo);
}
bettingBoard.append(bbtop);
Underneath that I included the 0-36 and 2 to 1 betting blocks. I started by creating the number board element
let numberBoard = document.createElement('div');
numberBoard.setAttribute('class', 'number_board');
Then I added in the zero point
let zero = document.createElement('div');
zero.setAttribute('class', 'number_0');
zero.onclick = function(){
var objType = 'zero';
var odds = 35;
setBet('0', objType, odds);
};
let nbnz = document.createElement('div');
nbnz.setAttribute('class', 'nbn');
nbnz.innerText = '0';
zero.append(nbnz);
numberBoard.append(zero);
followed by the main number blocks and the 2 to 1 blocks
var numberBlocks = [3, 6, 9, 12, 15, 18, 21, 24, 27, 30, 33, 36, '2 to 1', 2, 5, 8, 11, 14, 17, 20, 23, 26, 29, 32, 35, '2 to 1', 1, 4, 7, 10, 13, 16, 19, 22, 25, 28, 31, 34, '2 to 1'];
for(i = 0; i < numberBlocks.length; i++){
let a = i;
var nbClass = (numberBlocks[i] == '2 to 1')? 'tt1_block' : 'number_block';
var numberBlock = document.createElement('div');
numberBlock.setAttribute('class', nbClass);
numberBlock.onclick = function(){
if(numberBlocks[a] != '2 to 1'){
setBet(''+numberBlocks[a]+'', 'inside_whole', 35);
}else{
num = (a == 12)? '3, 6, 9, 12, 15, 18, 21, 24, 27, 30, 33, 36' : ((a == 25)? '2, 5, 8, 11, 14, 17, 20, 23, 26, 29, 32, 35' : '1, 4, 7, 10, 13, 16, 19, 22, 25, 28, 31, 34');
setBet(num, 'outside_column', 2);
}
};
var nbn = document.createElement('div');
nbn.setAttribute('class', 'nbn');
nbn.innerText = numberBlocks[i];
numberBlock.append(nbn);
numberBoard.append(numberBlock);
}
bettingBoard.append(numberBoard);
Broken down. To save having to write out the same function 40 times, I decided to place all the possible elements in an array in the order I wanted them printed on the page
var numberBlocks = [3, 6, 9, 12, 15, 18, 21, 24, 27, 30, 33, 36, '2 to 1', 2, 5, 8, 11, 14, 17, 20, 23, 26, 29, 32, 35, '2 to 1', 1, 4, 7, 10, 13, 16, 19, 22, 25, 28, 31, 34, '2 to 1'];
I then iterated through the array
for(i = 0; i < numberBlocks.length; i++){}
Every 13th iteration "2 to 1" pops up and I wanted a different style for those blocks than the inside number blocks to keep them as an outside bet, so I checked whether the iteration was a number or "2 to 1" then set the class in a variable
var nbClass = (numberBlocks[i] == '2 to 1')? 'tt1_block' : 'number_block';
I then proceeded to create the number block elements
var numberBlock = document.createElement('div');
numberBlock.setAttribute('class', nbClass);
and their click events
numberBlock.onclick = function(){
if(numberBlocks[a] != '2 to 1'){
setBet(''+numberBlocks[a]+'', 'inside_whole', 35);
}else{
num = (a == 12)? '3, 6, 9, 12, 15, 18, 21, 24, 27, 30, 33, 36' : ((a == 25)? '2, 5, 8, 11, 14, 17, 20, 23, 26, 29, 32, 35' : '1, 4, 7, 10, 13, 16, 19, 22, 25, 28, 31, 34');
setBet(num, 'outside_column', 2);
}
};
Basically, the click event for the number blocks sets the bet at whichever number the iteration is currently on, if it falls on a "2 to 1" it sets the bet for the "3, 6, 9 ..." etc. Finally, because I wanted the text turned -90deg, I placed it in its own element and appended everything to the board
var nbn = document.createElement('div');
nbn.setAttribute('class', 'nbn');
nbn.innerText = numberBlocks[i];
numberBlock.append(nbn);
numberBoard.append(numberBlock);
The next thing to work on was the bottom three outside bets, the "1 to 12", "13 to 24" and "25 to 36" blocks.
let bo3Board = document.createElement('div');
bo3Board.setAttribute('class', 'bo3_board');
let bo3Blocks = ['1 to 12', '13 to 24', '25 to 36'];
for(i = 0; i < bo3Blocks.length; i++){
let b = i;
var bo3Block = document.createElement('div');
bo3Block.setAttribute('class', 'bo3_block');
bo3Block.onclick = function(){
num = (b == 0)? '1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12' : ((b == 1)? '13, 14, 15, 16, 17, 18, 19, 20, 21, 22, 23, 24' : '25, 26, 27, 28, 29, 30, 31, 32, 33, 34, 35, 36');
setBet(num, 'outside_dozen', 2);
};
bo3Block.innerText = bo3Blocks[i];
bo3Board.append(bo3Block);
}
bettingBoard.append(bo3Board);
Nothing really different about this compared to all the rest, it's cretaing the elements and running through the series of bets in the click function before being appended to the board. Finally we finish up by adding the one to one outside bets to the board
let otoBoard = document.createElement('div');
otoBoard.setAttribute('class', 'oto_board');
let otoBlocks = ['EVEN', 'RED', 'BLACK', 'ODD'];
for(i = 0; i < otoBlocks.length; i++){
let d = i;
var otoBlock = document.createElement('div');
otoBlock.setAttribute('class', 'oto_block');
otoBlock.onclick = function(){
num = (d == 0)? '2, 4, 6, 8, 10, 12, 14, 16, 18, 20, 22, 24, 26, 28, 30, 32, 34, 36' : ((d == 1)? '1, 3, 5, 7, 9, 12, 14, 16, 18, 19, 21, 23, 25, 27, 30, 32, 34, 36' : ((d == 2)? '2, 4, 6, 8, 10, 11, 13, 15, 17, 20, 22, 24, 26, 28, 29, 31, 33, 35' : '1, 3, 5, 7, 9, 11, 13, 15, 17, 19, 21, 23, 25, 27, 29, 31, 33, 35'));
setBet(num, 'outside_oerb', 1);
};
otoBlock.innerText = otoBlocks[i];
otoBoard.append(otoBlock);
}
bettingBoard.append(otoBoard);
and added it to the container
container.append(bettingBoard);
That's it for the buildBettingBoard function. Last thing to do for now in Javascript is call on the function when the page loads, which is done by simply adding the following in the script
buildBettingBoard();
and include the setBet function, which I'm going to leave as just showing a log in the console for the numbers betted on, the type of bet and the payout/odds
function setBet(n, t, o){
console.log(n);
console.log(t);
console.log(o);
}
Now when you load your page, you should just see a line of numbers and bets. They can be clicked but it needs some style.
I didn't want the page to be highlightable, mostly because it doesn't give a good look when things highlight as you go about placing bets. I set the font to arial and the cursor to default for now so it didn't show the usual text cursor when hovering over the board
html, body{
font-family: arial;
cursor: default;
-webkit-touch-callout: none;
-webkit-user-select: none;
-khtml-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
I set the container display to flex and centred its content
#container{
display: flex;
justify-content: center;
align-items: center;
}
The rest of the styling is all self explanatory, it's just setting sizes, borders, rotation of the numbers, positioning of the betting points etc
#betting_board{
width: 500px;
height: 315px;
border: 1px solid;
}
.bbtop{
margin-left:2px;
}
.bbtoptwo{
width: calc(50% - 8px);
border: 1px solid;
display: inline-block;
padding: 12px 4px;
margin-left: -2px;
text-align: center;
font-size:20px;
font-weight: bold;
}
.number_board{
margin-left: 1px;
}
.number_block{
width: 39.94px;
border: 1px solid;
text-align: center;
display: inline-block;
margin: 0 -0.2px;
padding: 32px 0px;
}
.nbn{
font-size: 20px;
font-weight: bold;
letter-spacing: 2px;
transform: rotate(-90deg);
-webkit-transform: rotate(-90deg);
-moz-transform: rotate(-90deg);
-ms-transform: rotate(-90deg);
-o-transform: rotate(-90deg);
filter: progid:DXImageTransform.Microsoft.BasicImage(rotation=3);
}
.bo3_board, .oto_board{
width:500px;
margin-left: 1px;
}
.bo3_block, .oto_block{
border: 1px solid;
display: inline-block;
padding: 8px 5px;
width: 156.65px;
margin-left: -1.98px;
text-align: center;
font-weight: bold;
font-size: 20px;
}
.oto_block{
width: 114.94px;
margin-left: -1.98px;
}
.number_0{
position: absolute;
border: 2px solid;
margin-left: -57px;
margin-top: -0.516px;
padding: 120.55px 20px;
border-bottom-left-radius: 100%;
border-top-left-radius: 100%;
}
.tt1_block{
border: 2px solid;
width: 65px;
position: absolute;
margin-left: 498px;
padding: 31.65px 0px;
margin-top: -89.75px;
}
.winning_lines{
position: absolute;
margin-top: -137px;
width: 603px;
height: 0;
}
.wlttb{
position: relative;
width: 100%;
height: 10px;
margin-left: -7.75px;
top: 269px;
}
#wlttb_top{
position: absolute;
margin-top: -89px;
margin-left: 11px;
}
#wlttb_2, #wlttb_3{
margin-top: 79px;
}
.wlrtl{
position: relative;
display: inline-block;
width: 10px;
height: 266px;
top: -3px;
margin-left: 37px;
}
#wlrtl_2, #wlrtl_3, #wlrtl_6, #wlrtl_9, #wlrtl_11{
margin-left: 31px;
}
#wlrtl_4, #wlrtl_5, #wlrtl_7, #wlrtl_8, #wlrtl_10{
margin-left: 32px;
}
.wlcb{
position: absolute;
width: 477px;
height: 41px;
top: 255px;
margin-left: 13px;
}
#wlcb_2{
top: 343px;
}
.cbbb{
border: 1px solid;
width: 20px;
height: 20px;
position: relative;
display: inline-block;
margin-left:19px;
margin-top: 9.5px;
cursor: pointer;
}
#cbbb_1, #cbbb_4, #cbbb_5, #cbbb_12, #cbbb_15, #cbbb_16{
margin-left: 19px;
}
#cbbb_3, #cbbb_14{
margin-left: 20.5px;
}
#cbbb_7, #cbbb_8, #cbbb_9, #cbbb_11, #cbbb_18, #cbbb_19, #cbbb_20, #cbbb_22{
margin-left: 20px;
}
#cbbb_6, #cbbb_10, #cbbb_17, #cbbb_21{
margin-left: 19.5px;
}
.ttbbetblock{
border: 1px solid;
width: 18.1px;
height: 10px;
position: relative;
display: inline-block;
margin-left: 21.52px;
top: -2px;
cursor:pointer;
z-index:3;
}
.rtlbb1, .rtlbb2, .rtlbb3{
height: 45px;
border: 1px solid;
margin-top: 23px;
width: 10px;
}
.rtlbb2, .rtlbb3{
margin-top: 42px;
}
Now you should have something like this:

The full code so far
Javascript
let container = document.createElement('div');
container.setAttribute('id', 'container');
document.body.append(container);
buildBettingBoard();
function buildBettingBoard(){
let bettingBoard = document.createElement('div');
bettingBoard.setAttribute('id', 'betting_board');
let wl = document.createElement('div');
wl.setAttribute('class', 'winning_lines');
var wlttb = document.createElement('div');
wlttb.setAttribute('id', 'wlttb_top');
wlttb.setAttribute('class', 'wlttb');
for(i = 0; i < 11; i++){
let j = i;
var ttbbetblock = document.createElement('div');
ttbbetblock.setAttribute('class', 'ttbbetblock');
ttbbetblock.onclick = function(){
var numA = (1 + (3 * j));
var numB = (2 + (3 * j));
var numC = (3 + (3 * j));
var numD = (4 + (3 * j));
var numE = (5 + (3 * j));
var numF = (6 + (3 * j));
let num = numA + ', ' + numB + ', ' + numC + ', ' + numD + ', ' + numE + ', ' + numF;
var objType = 'double_street';
setBet(num, objType, 5);
};
wlttb.append(ttbbetblock);
}
wl.append(wlttb);
for(c = 1; c < 4; c++){
let d = c;
var wlttb = document.createElement('div');
wlttb.setAttribute('id', 'wlttb_'+c);
wlttb.setAttribute('class', 'wlttb');
for(i = 0; i < 12; i++){
let j = i;
var ttbbetblock = document.createElement('div');
ttbbetblock.setAttribute('class', 'ttbbetblock');
ttbbetblock.onclick = function(){
if(d == 1 || d == 2){
var numA = ((2 - (d - 1)) + (3 * j));
var numB = ((3 - (d - 1)) + (3 * j));
var num = numA + ', ' + numB;
}
else{
var numA = (1 + (3 * j));
var numB = (2 + (3 * j));
var numC = (3 + (3 * j));
var num = numA + ', ' + numB + ', ' + numC;
}
var objType = (d == 3)? 'street' : 'split';
var odd = (d == 3)? 11 : 17;
setBet(num, objType, odd);
};
wlttb.append(ttbbetblock);
}
wl.append(wlttb);
}
for(c = 1; c < 12; c++){
let d = c;
var wlrtl = document.createElement('div');
wlrtl.setAttribute('id', 'wlrtl_'+c);
wlrtl.setAttribute('class', 'wlrtl');
for(i = 1; i < 4; i++){
let j = i;
var rtlbb = document.createElement('div');
rtlbb.setAttribute('class', 'rtlbb'+i);
rtlbb.onclick = function(){
var numA = (3 + (3 * (d - 1))) - (j - 1);
var numB = (6 + (3 * (d - 1))) - (j - 1);
let num = numA + ', ' + numB;
setBet(num, 'split', 17);
};
wlrtl.append(rtlbb);
}
wl.append(wlrtl);
}
for(c = 1; c < 3; c++){
var wlcb = document.createElement('div');
wlcb.setAttribute('id', 'wlcb_'+c);
wlcb.setAttribute('class', 'wlcb');
for(i = 1; i < 12; i++){
let count = (c == 1)? i : i + 11;
var cbbb = document.createElement('div');
cbbb.setAttribute('id', 'cbbb_'+count);
cbbb.setAttribute('class', 'cbbb');
cbbb.onclick = function(){
var numA = '2';
var numB = '3';
var numC = '5';
var numD = '6';
let num = (count >= 1 && count < 12)? (parseInt(numA) + ((count - 1) * 3)) + ', ' + (parseInt(numB)+((count - 1) * 3)) + ', ' + (parseInt(numC)+((count - 1) * 3)) + ', ' + (parseInt(numD)+((count - 1) * 3)) : ((parseInt(numA) - 1) + ((count - 12) * 3)) + ', ' + ((parseInt(numB) - 1)+((count - 12) * 3)) + ', ' + ((parseInt(numC) - 1)+((count - 12) * 3)) + ', ' + ((parseInt(numD) - 1)+((count - 12) * 3));
var objType = 'corner_bet';
setBet(num, objType, 8);
console.log(num);
};
wlcb.append(cbbb);
}
wl.append(wlcb);
}
bettingBoard.append(wl);
let bbtop = document.createElement('div');
bbtop.setAttribute('class', 'bbtop');
let bbtopBlocks = ['1 to 18', '19 to 36'];
for(i = 0; i < bbtopBlocks.length; i++){
let f = i;
var bbtoptwo = document.createElement('div');
bbtoptwo.setAttribute('class', 'bbtoptwo');
bbtoptwo.onclick = function(){
let num = (f == 0)? '1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 15, 16, 17, 18' : '19, 20, 21, 22, 23, 24, 25, 26, 27, 28, 29, 30, 31, 32, 33, 34, 35, 36';
var objType = (f == 0)? 'outside_low' : 'outside_high';
setBet(num, objType, 1);
};
bbtoptwo.innerText = bbtopBlocks[i];
bbtop.append(bbtoptwo);
}
bettingBoard.append(bbtop);
let numberBoard = document.createElement('div');
numberBoard.setAttribute('class', 'number_board');
let zero = document.createElement('div');
zero.setAttribute('class', 'number_0');
zero.onclick = function(){
var objType = 'zero';
var odds = 35;
setBet('0', objType, odds);
};
let nbnz = document.createElement('div');
nbnz.setAttribute('class', 'nbn');
nbnz.innerText = '0';
zero.append(nbnz);
numberBoard.append(zero);
var numberBlocks = [3, 6, 9, 12, 15, 18, 21, 24, 27, 30, 33, 36, '2 to 1', 2, 5, 8, 11, 14, 17, 20, 23, 26, 29, 32, 35, '2 to 1', 1, 4, 7, 10, 13, 16, 19, 22, 25, 28, 31, 34, '2 to 1'];
for(i = 0; i < numberBlocks.length; i++){
let a = i;
var nbClass = (numberBlocks[i] == '2 to 1')? 'tt1_block' : 'number_block';
var numberBlock = document.createElement('div');
numberBlock.setAttribute('class', nbClass);
numberBlock.onclick = function(){
if(numberBlocks[a] != '2 to 1'){
setBet(''+numberBlocks[a]+'', 'inside_whole', 35);
}else{
num = (a == 12)? '3, 6, 9, 12, 15, 18, 21, 24, 27, 30, 33, 36' : ((a == 25)? '2, 5, 8, 11, 14, 17, 20, 23, 26, 29, 32, 35' : '1, 4, 7, 10, 13, 16, 19, 22, 25, 28, 31, 34');
setBet(num, 'outside_column', 2);
}
};
var nbn = document.createElement('div');
nbn.setAttribute('class', 'nbn');
nbn.innerText = numberBlocks[i];
numberBlock.append(nbn);
numberBoard.append(numberBlock);
}
bettingBoard.append(numberBoard);
let bo3Board = document.createElement('div');
bo3Board.setAttribute('class', 'bo3_board');
let bo3Blocks = ['1 to 12', '13 to 24', '25 to 36'];
for(i = 0; i < bo3Blocks.length; i++){
let b = i;
var bo3Block = document.createElement('div');
bo3Block.setAttribute('class', 'bo3_block');
bo3Block.onclick = function(){
num = (b == 0)? '1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12' : ((b == 1)? '13, 14, 15, 16, 17, 18, 19, 20, 21, 22, 23, 24' : '25, 26, 27, 28, 29, 30, 31, 32, 33, 34, 35, 36');
setBet(num, 'outside_dozen', 2);
};
bo3Block.innerText = bo3Blocks[i];
bo3Board.append(bo3Block);
}
bettingBoard.append(bo3Board);
let otoBoard = document.createElement('div');
otoBoard.setAttribute('class', 'oto_board');
let otoBlocks = ['EVEN', 'RED', 'BLACK', 'ODD'];
for(i = 0; i < otoBlocks.length; i++){
let d = i;
var otoBlock = document.createElement('div');
otoBlock.setAttribute('class', 'oto_block');
otoBlock.onclick = function(){
num = (d == 0)? '2, 4, 6, 8, 10, 12, 14, 16, 18, 20, 22, 24, 26, 28, 30, 32, 34, 36' : ((d == 1)? '1, 3, 5, 7, 9, 12, 14, 16, 18, 19, 21, 23, 25, 27, 30, 32, 34, 36' : ((d == 2)? '2, 4, 6, 8, 10, 11, 13, 15, 17, 20, 22, 24, 26, 28, 29, 31, 33, 35' : '1, 3, 5, 7, 9, 11, 13, 15, 17, 19, 21, 23, 25, 27, 29, 31, 33, 35'));
setBet(num, 'outside_oerb', 1);
};
otoBlock.innerText = otoBlocks[i];
otoBoard.append(otoBlock);
}
bettingBoard.append(otoBoard);
container.append(bettingBoard);
}
CSS
html, body{
font-family: arial;
cursor: default;
-webkit-touch-callout: none;
-webkit-user-select: none;
-khtml-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
#container{
display: flex;
justify-content: center;
align-items: center;
}
#betting_board{
width: 500px;
height: 315px;
border: 1px solid;
}
.bbtop{
margin-left:2px;
}
.bbtoptwo{
width: calc(50% - 8px);
border: 1px solid;
display: inline-block;
padding: 12px 4px;
margin-left: -2px;
text-align: center;
font-size:20px;
font-weight: bold;
}
.number_board{
margin-left: 1px;
}
.number_block{
width: 39.94px;
border: 1px solid;
text-align: center;
display: inline-block;
margin: 0 -0.2px;
padding: 32px 0px;
}
.nbn{
font-size: 20px;
font-weight: bold;
letter-spacing: 2px;
transform: rotate(-90deg);
-webkit-transform: rotate(-90deg);
-moz-transform: rotate(-90deg);
-ms-transform: rotate(-90deg);
-o-transform: rotate(-90deg);
filter: progid:DXImageTransform.Microsoft.BasicImage(rotation=3);
}
.bo3_board, .oto_board{
width:500px;
margin-left: 1px;
}
.bo3_block, .oto_block{
border: 1px solid;
display: inline-block;
padding: 8px 5px;
width: 156.65px;
margin-left: -1.98px;
text-align: center;
font-weight: bold;
font-size: 20px;
}
.oto_block{
width: 114.94px;
margin-left: -1.98px;
}
.number_0{
position: absolute;
border: 2px solid;
margin-left: -57px;
margin-top: -0.516px;
padding: 120.55px 20px;
border-bottom-left-radius: 100%;
border-top-left-radius: 100%;
}
.tt1_block{
border: 2px solid;
width: 65px;
position: absolute;
margin-left: 498px;
padding: 31.65px 0px;
margin-top: -89.75px;
}
.winning_lines{
position: absolute;
margin-top: -137px;
width: 603px;
height: 0;
}
.wlttb{
position: relative;
width: 100%;
height: 10px;
margin-left: -7.75px;
top: 269px;
}
#wlttb_top{
position: absolute;
margin-top: -89px;
margin-left: 11px;
}
#wlttb_2, #wlttb_3{
margin-top: 79px;
}
.wlrtl{
position: relative;
display: inline-block;
width: 10px;
height: 266px;
top: -3px;
margin-left: 37px;
}
#wlrtl_2, #wlrtl_3, #wlrtl_6, #wlrtl_9, #wlrtl_11{
margin-left: 31px;
}
#wlrtl_4, #wlrtl_5, #wlrtl_7, #wlrtl_8, #wlrtl_10{
margin-left: 32px;
}
.wlcb{
position: absolute;
width: 477px;
height: 41px;
top: 255px;
margin-left: 13px;
}
#wlcb_2{
top: 343px;
}
.cbbb{
border: 1px solid;
width: 20px;
height: 20px;
position: relative;
display: inline-block;
margin-left:19px;
margin-top: 9.5px;
cursor: pointer;
}
#cbbb_1, #cbbb_4, #cbbb_5, #cbbb_12, #cbbb_15, #cbbb_16{
margin-left: 19px;
}
#cbbb_3, #cbbb_14{
margin-left: 20.5px;
}
#cbbb_7, #cbbb_8, #cbbb_9, #cbbb_11, #cbbb_18, #cbbb_19, #cbbb_20, #cbbb_22{
margin-left: 20px;
}
#cbbb_6, #cbbb_10, #cbbb_17, #cbbb_21{
margin-left: 19.5px;
}
.ttbbetblock{
border: 1px solid;
width: 18.1px;
height: 10px;
position: relative;
display: inline-block;
margin-left: 21.52px;
top: -2px;
cursor:pointer;
z-index:3;
}
.rtlbb1, .rtlbb2, .rtlbb3{
height: 45px;
border: 1px solid;
margin-top: 23px;
width: 10px;
}
.rtlbb2, .rtlbb3{
margin-top: 42px;
}
In part 2, I shall be building the wheel and testing its animation